Les 6 règles d’or pour optimiser vos images en SEO
A retenir
Nom du fichier
Format des images
Balise Alt
Poids des images
Dispositif Lazy Load
Date
Novembre 2020
Il y a plusieurs années, le débit de connexion ainsi que les navigateurs étaient loin d’être aussi performants que nous les connaissons maintenant. À cette époque, une image trop lourde avait un réel impact sur l’expérience utilisateur. En effet, certaines pages pouvaient mettre plusieurs secondes, voire plusieurs minutes à se charger si les fichiers étaient trop volumineux. Dans notre société actuelle, le client est de plus en plus volatile, il veut tout et tout de suite et bien sûr, il exige une expérience personnalisée lors de son parcours d’achat. Une mentalité incompatible avec le web d’il y a 15-20 ans. Mais cela montre une chose, le digital a connu une ascension fulgurante en à peine ¼ de siècle, et ce n’est pas près de s’arrêter.
Mais revenons-en aux images. Comme expliqué plus haut, les images ont depuis tout temps joué un rôle pré pondéral dans cet univers qu’est le web et dans le chargement des pages. Dès lors, peut-on dire que l’optimisation des images est devenue depuis quelques années un enjeu majeur ? L’optimisation des images n’est-elle pas un enjeu depuis les débuts du web ?
Ce qui a changé ? La montée en puissance du mobile et le passage progressif d’internaute à mobinaute. Pour éviter que les désagréments rencontrés il y a 20 ans ne se reproduisent sur mobile, les moteurs de recherche et notamment Google ont pris les devants et ont décidé d’inclure l’optimisation des images au cœur de leur algorithme pour référencer les pages d’un site.
Dans ce nouvel article publié le site de notre agence SEO lilloise consacré à l’optimisation des images pour votre référencement, nous allons vous proposer quelques techniques pour performer sur le web. C’est parti ! (C’est juste en dessous).
Pourquoi optimiser les images sur son site web ?
Une image est un support visuel qui doit attirer l’œil, être percutant. Une image bien optimisée vous permettra d’abord et avant tout chose de connecter vos internautes à vos produits ou services. De manière générale, les optimisations apportées et que nous allons vous détailler par la suite ont pour objectif d’améliorer l’expérience utilisateur sur votre site web. Dans cette démarche UX, optimiser vos images va vous permettre d’améliorer la vitesse de chargement de vos pages et par conséquent d’améliorer la conversion. Un temps de réponse trop long, c’est un internaute qui quittera votre site pour aller sur celui de votre concurrent, alors, autant éviter ça au maximum.
Autre intérêt : booster l’affichage de vos pages dans les résultats de recherche. On ne vous apprendra rien si l’on vous dit que des centaines de millions d’utilisateurs utilisent chaque jour Google Images. On estime qu’environ 3 requêtes sur 10 sont liées à des recherches d’image.
Un dernier point : le gain en espace de stockage. Un hébergeur est fourni avec un stockage bien défini et si votre site web comporte de nombreuses images, notamment les sites e-commerce, vous risquez de rapidement arriver à saturation. Dommage non ?
Quels sont les critères que Google prend en compte ?
Il y a plusieurs critères que Google prend en compte pour le référencement des images. Ces critères peuvent être regroupés en 2 groupes :
- Les champs sémantiques de l’image
Les champs sémantiques de l’image, ce sont tous les contenus textuels ajoutés pour permettre aux robots de comprendre votre visuel (sans ces contenus, ils sont un peu dans le flou).
- La vitesse de chargement de l’image
À l’heure actuelle, c’est sans doute l’un des critères les plus importants dans l’algorithme de Google. Des images trop lourdes vont allonger la vitesse de chargement de la page et vous pénaliser.
Les 6 règles d’or pour optimiser vos images en SEO
1 | Le nom du fichier
Pour le nom du fichier, ne cherchez pas midi à quatorze heures, nommez votre fichier avec un mot-clé en rapport avec votre contenu. Pensez à utiliser le tiret du 6 pour séparer les mots, cela améliorera la lisibilité de votre image. Google interprète le tiret du 6 comme un espace alors que le tiret du 8 ou « underscore » n’est pas considéré comme un espace. Nous vous déconseillons également d’utiliser les caractères spéciaux (Exemple : le point d’interrogation) ou les caractères accentués. Même chose pour les majuscules, on évite s’il vous plaît.
- Nom du fichier valide : referencement-naturel.jpg
- Nom du fichier non valide : référencement-naturel.jpg (caractères accentués)
- Nom du fichier non valide : Referencement-Naturel.jpg (majuscules)
- Nom du fichier non valide : referencement_naturel.jpg (underscore)
2 | Le format des images
Afin de faciliter l’affichage de vos images, nous vous préconisons 2 formats :
- JPEG (Joint Photographic Experts Groups)
- WebP
Le format JPEG vous offre une image compressée avec une légère perte de qualité (très peu visible sur un ordinateur et encore moins sur un mobile). Le format WebP a été créé par Google afin de remplacer les différents formats d’images qui existent actuellement. Ce format vous permet de conserver une bonne qualité d’image et de réduire leur poids de 25 % environ, une donnée non-négligeable pour augmenter la vitesse de chargement de vos pages. Point de vigilance, le format WebP n’est pas encore totalement démocratisé et n’est pas encore pris en charge partout.
Notre Apti Conseil : Si vous hésitez entre le format JPEG et WebP, nous vous conseillons malgré tout la seconde solution.
Concernant la résolution, 72 DPI est suffisant pour un affichage web. Cette résolution vous est par exemple proposée sur un outil tel que Photoshop.
3 | La balise Alt
- Qu’est-ce que la balise Alt ?
La balise Alt aussi appelée attribut alternatif correspond au texte alternatif d’une image. Plus concrètement, elle fournit une description du contenu de votre visuel aux moteurs de recherche.
- Sous quel format remplir la balise Alt ?
La balise Alt doit être remplie en codage HTML.
- A quoi sert la balise Alt ?
La balise Alt est conçue pour référencer vos images sur les moteurs de recherche.
Notre Apti Info : La balise Alt permet aussi aux non-voyants d’accéder à l’image grâce à une retranscription vocale du contenu textuel.
- Comment optimiser la balise Alt pour votre référencement ?
Nous vous conseillons d’inclure une petite phrase descriptive de 4 à 6 mots qui décrivent simplement et clairement votre image. Les « stops words » ne sont pas comptés dans les mots (Exemple : de, la, les…).
Notre Apti Conseil : Si vous ne savez pas quels mots-clés travailler dans cette balise, regardez dans votre liste de mots-clés de longue traîne, vous devriez trouver quelques pistes.
- Exemple d’une balise Alt bien optimisée
<img src= »oiseau.jpg » alt= » un oiseau qui chante sur une branche »/>
4 | Le poids de l’image
Des images trop lourdes vont augmenter le temps de chargement de vos pages. La conséquence est double. Premièrement, vous dégradez l’expérience utilisateur et la qualité de navigation de l’internaute sur votre site web. Vous augmentez ainsi les probabilités qu’il quitte prématurément votre page et qu’il aille chercher l’information ou le produit dont il a besoin chez l’un de vos concurrents. La seconde conséquence est que Google va vous pénaliser, car la vitesse de chargement de la page sera plus élevée que l’attendu.
Pour optimiser le poids de vos images, il est recommandé de ne pas excéder 100 KB.
Plusieurs outils existent pour identifier rapidement les images trop volumineuses, parmi eux Screaming Frog ou encore l’outil gratuit Page Speed Insights de Google.
Passez vos images sur la balance !
5 | Dispositif Lazy Load
En place depuis août 2019, le dispositif Lazy Load consiste tout simplement à différer la vitesse de chargement d’une image en fonction de l’endroit où l’internaute se trouve sur la page. L’image se chargera à partir d’une certaine distance. Grâce à ce dispositif, l’internaute peut accéder à la page plus rapidement et commencer à consulter vos premiers contenus situés en haut de page sans devoir attendre que toute la page et notamment les images soient chargées. Le temps de chargement de votre URL est donc plus rapide et vous améliorez vos performances aux yeux des robots. Si l’utilisateur ne consulte pas toute votre page, les images ne seront pas chargées sur le navigateur de l’internaute, ce qui lui fera économiser de la bande passante. Grâce à cette économie, il pourra naviguer encore plus rapidement sur votre site web. Que demander de plus !
6 | Une photo en rapport avec le contenu
Si ces deux éléments (image et contenu) ne sont pas cohérents, dites-vous bien que l’internaute et Google le verront. Et vous serez pénalisé tôt ou tard ! Alors autant ne pas prendre de mauvaises habitudes et prenez le temps de rédiger des contenus à forte valeur ajoutée qui décrivent correctement votre visuel.
Pour les plus pointilleux
- La légende de l’image
Une légende est une information succincte qui fournit des informations utiles à la compréhension d’un support, ici une image. Ce commentaire doit être pertinent et être une valeur ajoutée pour l’internaute dans sa navigation sur votre page. Cette légende est aussi utilisée pour améliorer la compréhension de votre thématique.
- L’attribut title de l’image
Si sur votre site web, il y a certaines images qui pourraient servir vos utilisateurs (Exemple : une infographie), nous vous conseillons d’ajouter un attribut title à votre image afin d’aider l’internaute à retrouver plus facilement votre contenu dans Google Images.
Notre Apti Conseil : Votre titre doit être court et décrire parfaitement votre visuel.
- Obtenir des Backlinks
Si vos visuels sont uniques avec une forte valeur ajoutée (Exemple : Infographie crée par vos soins), vous augmentez les chances d’acquérir des liens entrants puisque votre visuel risque d’être partagé à droite et à gauche du web.
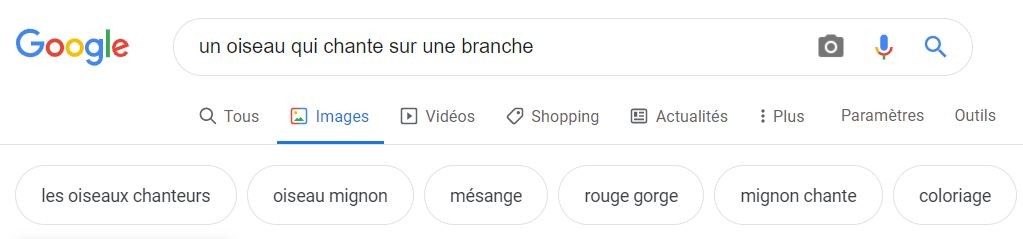
- Les tags Google
Lorsque vous recherchez « un oiseau qui chante sur une branche » dans Google Images, un certain nombre de tag sont proposés par le moteur de recherche. Ces termes peuvent être intéressants à exploiter afin d’améliorer votre champ sémantique.
Exemple : Rouge gorge
Notre Apti Conseil : Utilisez ces termes avec parcimonie. Inutile de vouloir caser tous les tags dans votre contenu. 2 ou 3 termes suffisent largement.
La solution pour avoir un site performant : Business Aptitude
L’optimisation des images d’un site web fait appel à un certain nombre de compétences techniques qu’il est parfois difficile d’appréhender et de corriger sans se faire pénaliser par Google. En faisant appel à Business Aptitude, votre agence web à Valenciennes et Lille, vous confiez votre projet à une équipe de professionnels, experte en référencement naturel qui a acquis depuis plusieurs années maintenant un savoir-faire et une expertise de grande qualité dans l’accompagnement de projets digitaux aussi bien BtoB que BtoC.
À votre écoute, notre équipe se tient prête à répondre à toutes vos questions et à vous fournir une réponse personnalisée face aux nouveaux défis du web. Prenez contact avec notre équipe pour créer ensemble une stratégie sur-mesure qui respecte votre budget et couvre tous vos besoins !